What is hotel website design?
Hotel website design is the practice of optimising the look, feel, and functionality of your website by using technology, images, and content.
The goal of designing your hotel website is to make it aesthetically pleasing for visitors, responsive to all devices, and revenue driving for your business.
Your hotel website design needs to impress travellers at the first interaction, keep them interested, and convince them to make a booking. Table of contents
Why is it so important to implement the best hotel website design?
Using the best hotel website design practices is crucially important if your hotel wants to consistently win bookings from your direct channel.
It’s common knowledge by now that travellers don’t hold much trust for a business without a website, and most hotels know that moving their business online is a key to continued success.
However, it’s less clear how to get the website experience exactly right and just how important it is that your hotel website is designed with quality – an investment that pays long term dividends via increased bookings and an enhanced brand reputation.
Brendan Veary of Pebble Design spoke to SiteMinder about why it should be such a high priority.
“Without a doubt, the most powerful marketing tool any business can leverage today is their website. It’s easy to keep content fresh and the insights one can glean from user behaviour are absolute gold.”
“The first piece of advice we encourage is to dial the complexity down and deliver a clean, simple, message that speaks volumes of their USP (unique selling point). Their style, their story, is what guests connect with at a deeper level,” Brendan explained.
When you know what really works, it stands to reason you also know what really doesn’t. For Brendan, it’s almost painful when he sees hotel websites not living up to their potential due to poor design or strategy.
“Not being original and using generic designs to cut costs creates a bit of a mess. Trying to create an effective website becomes like squishing round tomatoes into square holes.”
He also stated a lot of hotels miss opportunities the second visitors land on their site.
“You need to give online bookers what they want and need in the first 2-3 screens to emotionally engage. People need just the right amount of information to make that booking, not too little and definitely not too much.”
Without using best-in-class website design or a leading website builder, it can be very easy to unintentionally drive guests away. With abandoned bookings being so prevalent in the industry, it’s important to limit this as much as possible.
A better hotel website = more revenue Use SiteMinder's hotel website builder to create an instant and effective website that delivers direct bookings and revenue for your business.
Hotel web design examples to inspire you
It’s one thing to know and understand what makes an effective website, but it also helps to see it and explore it for yourself. Here are five examples of hotels using SiteMinder’s optimised website builder. The key components are a design that is focused on converting visitors to paying guests and ensuring all SEO and functionality bases are covered.
The Bal’e Villas

Travellers landing on the homepage of The Bal’e Villas are immediately given all the vital features they need. The stunning feature image is inviting, while the simple layout makes it easy for visitors to find the information they need or make a booking instantly if they want to.
All this information is given without needing to scroll down the page or search around the site. This is a great example of how to impress guests and also convert them quickly.
Petit Mirador
The hallmark of the Petit Mirador page is the scrolling slideshow banner that is prominently displayed at the top of the page. This is the first thing to catch the eye of the site visitor, and features numerous stunning images of the property and its surrounds.
Using photographs that feature unique views as well as some of the amenities, the visitor gets an immediate sense of what their own experience at this hotel might be like. The bonus is that potential guests need only scroll once to see a list of available room types.
Hoh Valley Cabins

Hoh Valley Cabins knows that its visitors are looking for the most crucial information as soon as they land on the page.
In just a single view website visitors can learn about the property, see what rooms are on offer, make a booking, and choose to visit other parts of the site. this makes for a very simple experience for potential guests who are researching and weighing up their options.
This simple design is incredibly effective at driving direct bookings.
The Rees Hotel

The Rees Hotel is making great use of its menu and navigation options, using SiteMinder’s website builder.
While it has a large range of information and detail for visitors to explore, everything is accessible from the main navigation, while still ensuring guests can book anytime they want with the ‘Book Now’ button. The ‘MORE’ dropdown is a particularly useful and simple way of letting guests know there are extra resources to explore without hiding anything too deep in the website.
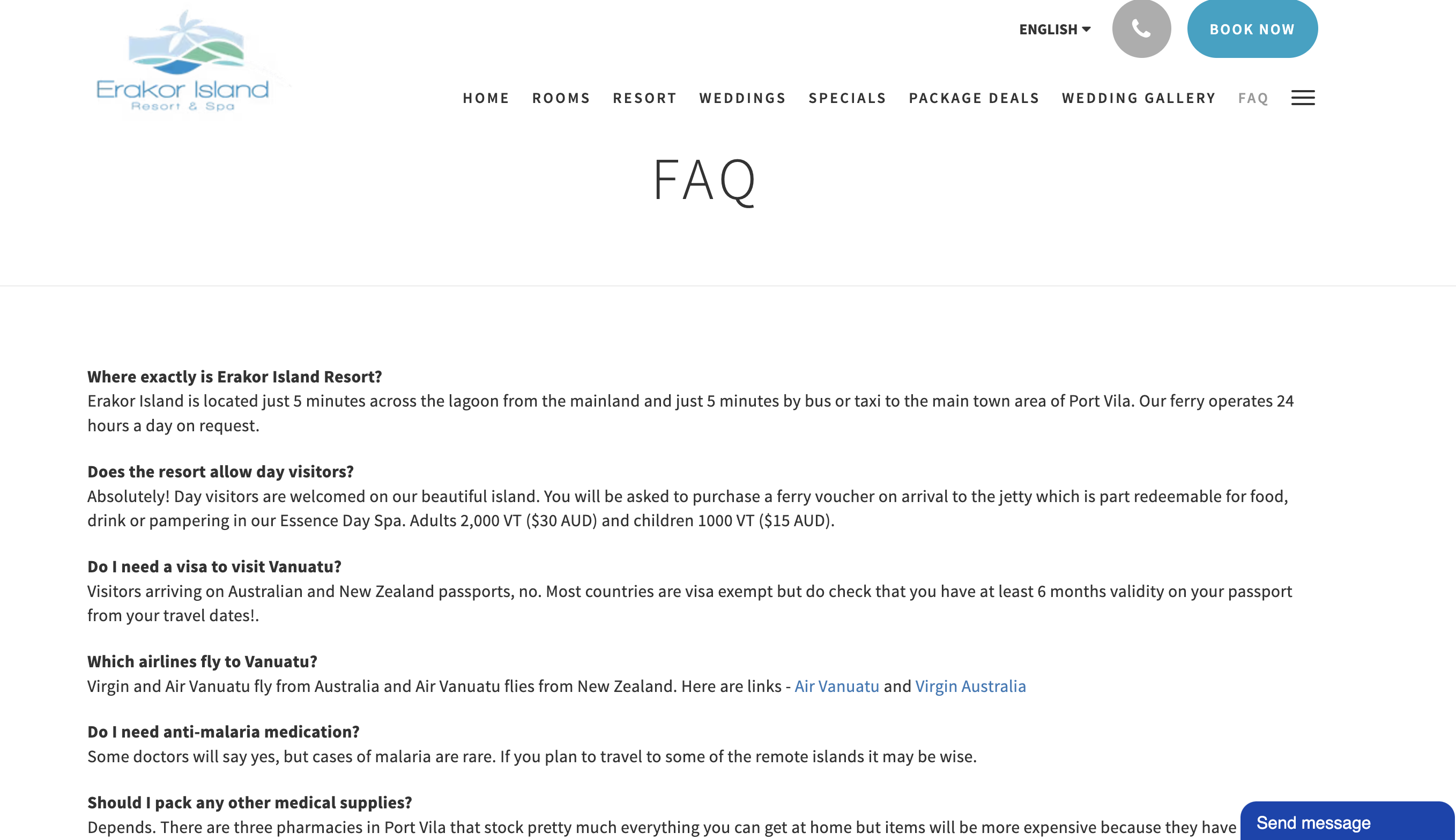
Erakor Island Resort & Spa

Erakor Island Resort & Spa is doing a great job of displaying one its strengths – hosting weddings and ceremonies. With a simple, yet stunning, gallery along with sub-categories, guests can easily get a taste of what a celebration of love looks like at the property.
You’ll notice again, that the ‘Book Now’ button is always visible, allowing guests to convert to a booking at anytime. In addition, the property is using a chatbot to help visitors with any questions. This will again aid in increasing direct bookings, since researchers won’t be frustrated by a lack of information.
Luxury or resort hotel website design
Your specific property type can also have a bearing on what your website design looks like.
Luxury guests obviously have a higher budget but also a higher set of expectations. They want to know that they’re getting value for money. It’s important that the content on your website conveys the luxury that you can offer, and promises them that their money won’t be wasted.
The same can apply to resort guests. Resort guests want a relaxed, fully serviced stay. Your website needs to engage the imagination of potential guests, so they can picture themselves being pampered by the pool or in the massage parlour.
However it’s important to strike a balance, since they’ll also want to know the same details that all travellers do when making a booking decision.

What do the best hotel website designs have in common?
Thankfully, there is a blueprint you can follow at your hotel to ensure your website design is producing results for you. Here are ten of the most impactful aspects of web design you should pay attention to.
1. Website accessibility
Thinking about website accessibility for travellers with disabilities can make a big difference to your bookings and bottom line. Around 15% of Americans and 20% of Australians have some form of disability, equating to almost 50 million people in the case of the US.
Many accessibility limitations include web accessibility, where travellers with disabilities cannot complete their research and booking online due to missing, incomplete, or incompatible information.
Common disabilities include:
- Conditions associated with learning difficulties
- Blindness or vision impairment such as colour-blindness
- Motor control disorders
- Dyslexia or related conditions
The best websites achieve accessibility equally through user experience (UX), design, front end web development and content.
There are four main requirements a website should meet to be considered accessible. A website must be:
Perceivable
This means information and the user interface must be presented to users in ways they can perceive. Put simply, nothing should be hidden from a user with a disability. They should have access to and be able to understand everything on a page.
Operable
Similarly users must be able to operate the interface, with no parts excluded for disabled users.
Understandable
Users must be able to understand the information as well as the operation of the user interface. The content or operation of the site cannot be beyond their interpretation.
Robust
This means the content can be interpreted reliably by a wide variety of user agents, including assistive technologies. As technologies and user agents evolve, the content should remain accessible.
How do you make your hotel website more accessible?
There are many factors that need to be addressed when optimising your website for accessibility. Here are the main features you should be aware of.
Headings
Headings need to follow the correct structure and be well organised into main headers, subheaders etc. Headings should not be chosen simply for their visual appeal and should also use CSS (Cascading Style Sheets) to separate presentation from structure. This allows screen readers to accurately present the information on screen.
Images and alt-text
Alt-text needs to be provided for all images on all pages. This is especially important for features like infographics. Without this text screen readers won’t be able to adequately convey the required message to the user.
Links
Simply providing a link and saying ‘click here’ isn’t good enough. More information needs to be provided to assistive technology. For example, instead of stating ‘click here to learn more about our company’ with ‘click here’ linked, use ‘To learn more about our company, read about us’ with ‘about us’ linked.
Forms
Every bracket in a form should have a clear descriptive label. Instead of ‘name’, stipulate if you need full name, or separate sections for first and last name. If certain fields are mandatory, they should be labelled as such and have alerts attached so a screen reader can alert the user that not everything has been completed.
Colour
Almost 10% of the US population is affected by red-green colour deficiency, so using these colours heavily to distinguish between parts of a page or form will create difficulty.
Navigation
People with mobility disabilities may not be able to use a mouse or trackpad so your site must be functional via the keyboard alone, using tab or arrow keys. With this in mind, the tab and visual order of a page should match to make sure navigation is logical.
An easy step for your hotel is to create your website using a website builder with accessible themes already in place, taking all the work out of your hands.
2. Responsive design
Responsive design is a simple concept and it’s one that you should be enthusiastically embracing. A responsive website design allows a website to be easily viewed on any device a guest is using, including desktop, mobile, and tablet. It will automatically adapt to the screen size and style of the site user, making it easier for an individual to navigate.
It ensures the experience is smooth and that elements of the page can be seen and used properly. If a user is required to zoom in to click a link on your mobile website, then it hasn’t been designed in a responsive way. Putting your users’ needs first, just as you do the moment they arrive at your hotel, is crucial for the best web experience.
This is perhaps the most critical component of any hotel website design, because mobile bookings are rising steadily year after year. Hotels need to have a mobile-friendly design that allows a site user to book directly from their preferred device, or the brand will lose many valuable bookings.
Google also wants to reward website owners with higher search rankings if they’ve implemented a flexible design that cleverly responds to each device accordingly.
But how do you design websites that react in this way without knowing the technical stuff?
Using a website builder, such as SiteMinder, can help fill the gap in the required design and coding skills. All of the available themes are fully-responsive, which means your hotel can be found and explored on mobile, the fastest-growing consumer research channel.
A mobile responsive website that delivers an awesome small-screen experience can secure those last-minute bookings from guests on-the-go.
3. High-resolution images
The best hotel websites not only have vibrant, detailed images of the hotel property and the amenities available there, but these websites also include action-packed images of guests enjoying themselves during their stay.
Images of people utilising the hotel facilities provides site visitors with proof of the guest experience, and can be highly effective when it comes to capturing direct bookings.
But all this means nothing if the images you use throughout your hotel website aren’t of the highest resolution and quality of composition you can manage, without excessively slowing your load time. Here are some tips:
Capture a pleasing vista
Think about showing bedrooms with window views, a pleasant view, and natural light. This will help create an instant reaction between the guest and your hotel. Positive feelings can be evoked by capturing something interesting outside of the hotel like a beach, city, or landmark.
Display unique and attractive features
If your hotel has any unique features, put them front and centre in your photography to delight the eyes of online shoppers.
Don’t meddle with perspective, balance, and distortion
It’s important that your images look authentic. Photos that look skewed or altered can arouse suspicion in your guests because they create unrealistic representations of your property.
Use images that are clean and crisp
Neatness and precision, along with light and space are the most likely aspects to create a pleasant reaction from a web browser. Avoid messiness and clutter, clashing colours, odd angles, or missing features such as bathroom or wardrobe.
Keep your target market in mind
If you are a hotel that generally attracts young millennials and solo travellers then make sure these demographics are represented in your imagery, so they can visualise themselves at your property.
4. Live rates and availability
Your prospective guests visit your website for nothing other than to gain information. Information about your rooms, rates, facilities and amenities, room availability, contact details, your location and proximity to attractions, and things to do, to name just a few must be displayed for them.
A good hotel website design will be able to work with the hotel’s property management system, allowing the website to display live rates and availability.
Any prospective guest who is exploring a hotel website will want to know if there is availability during their travel dates and what it would cost for them to stay there. If they can’t get this information from the website, the site user will simply abandon the page in search of a more intuitive hotel brand.
Without integration it can add up to a lot of wasted time performing the same updates multiple times. Consider how often room types, descriptions, pricing, availability, and special offers need changing. If you need to make updates through an external website provider, the delay is even worse.
This is why it’s best to have your own website builder that’s also specifically designed to work with your property management system or a booking engine like SiteMinder. It’s a much easier way to manage rates and reservations since you won’t have to do any manual processing between different systems, eliminating accidental errors.
5. ‘Book now’ button
For anyone looking to book with your hotel, especially impulse shoppers, it’s critical they have easy access to your online booking engine through your website. This should be presented in the form of a ‘book now’ button.
A booking button is a small component of a hotel website, but it’s one of the most critical elements. This button should be prominently displayed on every landing page, as it is the best way to encourage a site visitor to finalise their booking immediately.
It’s a simple but strong call-to-action that allows visitors to act quickly once they have made a decision, helping to improve your website conversion rate. The button will immediately navigate the potential guest through to your hotel booking engine where they can easily complete their reservation within a few clicks.
6. SEO optimisation
Search engine optimisation (SEO) is the Holy Grail of great website design. You might have a beautiful online presence, but how do people find you?
Of course we’d all love internet users to wake up in the morning and come directly to your website, bypassing search engines.
But there are more than 3.5 billion Google searches every day so attracting guests through search engines should be a key part of your online marketing strategy.
There are hundreds of thousands of hotels in the world with websites that are severely impacting those hotels’ ability to attract and convert guests online.
These websites are not responsive on mobile, they are image-poor, they lack functionality, the content is dated because it is too hard and time-consuming to keep it up-to-date, and they are lacking the structural components used by search engines to find them. In short, they are essentially invisible on search engines like Google.
Examples of structural components that enable a website to perform better include the website’s ability to:
- Be responsive and viewed on mobile devices
- Set metadata and sitemap elements within the website page structures
- Name website pages
- Integrate with search engines for rapid site indexing
- Create fast web page response times
The remaining cornerstones of a good SEO strategy are related to the content you put on your site, how relevant it is, and how often it is refreshed. There are also other factors such as which other sites are linked to your site.
It’s another aspect of web design that can require technical knowledge, as SEO is very specialised. However with SiteMinder’s website builder, it’s built-in and ready to go for you. You don’t need to worry about the confusing parts, you just have to worry about your content and your brand marketing.
7. Functionality
Once your website is looking pretty and has great features you need to think about how it works.
Both booking functionality and the general functionality of your website are vital for conversions – as is personalisation.
Booking functionality needs to offer more than just the basics of choosing and confirming a reservation. You also need to offer guests a level of customisation via your booking engine, such as allowing them to purchase extras, choose add-ons, and have the chance to upgrade. Not only is this a positive experience for the guest but you will earn more revenue too. The whole process should take around three steps to reduce abandonment.
Load times and the navigational aspects of your website are also crucial for keeping your potential guests from clicking off your site in frustration.
Conversion rates are already pretty low at around 2.5% so you want to minimise the amount of people bouncing off your site due to a bad experience. Poor load time also affects your SEO rankings.
To improve load time and increase site speed, consider the following tips:
- Consider moving to Virtual Server Hosting (VPS) or dedicated sharing.
- Limit HTTPS requests but cutting down on icon boxes, pop-ups, or commenting systems
- Compress and optimise your high res images before uploading them to your site
- Enable caching to reduce server requests
- Reduce white space and redundant content, and limit colour codes
- Don’t go overboard with plug-ins and widgets
Even speeding up your website load time by one second can make a huge difference to your audience retention and conversions. Guests should also be able to find what they’re looking for within a couple of clicks – they shouldn’t have to be five pages deep into your website to find answers.
Adding personalisation functions to your website will take the user experience to another level, once again increasing your conversion rates.
Some ways you can add personalisation to your website include:
- Create personalised messages and offers for visitors coming from Facebook or Instagram
- Track and reward repeat website visitors
- Tailor website content to subscriber profiles
- Promote specific deals for specific times or types of stay
You can also personalise and make things easier for guests by auto-filling forms if you have their information already, suggest relevant next articles or pages, and using a friendly chatbot to help users with queries and navigation.
8. Discoverability
Okay so your website is beautiful and it runs smoothly for users. Now you need people to find it.
SEO is a key element of your website as it ensures travellers can find you organically from Google or other search engines.
Your SEO relies on a number of factors, some of which may not come to mind straight away but are highly valued by Google:
- HTTPS security to assure the protection of guest data
- Unique pages, titles, and descriptions
- Simple, descriptive, and succinct URLs
- Full sitemap for correct indexing
- Optimised images that load quickly
- Fresh, regularly updated, content
- Relevant links and accurate information
- Content that meets the needs of the user
Google’s algorithm is constantly updating, becoming smarter at identifying the most useful content and websites for what people are querying. With this in mind it’s important to make your website as unique, relevant, and accurate as possible.
Business profiles are another great way to get people to your website and strengthen your SEO. Make sure you have:
- Google My Business profile
- Listings on Google Hotel Ads (even a free listing)
- Facebook and Instagram business profiles
Discoverability is not just about SEO however. You need to make sure your OTA profiles are similarly optimised to maximise traffic on these booking channels, which can then lead to an increase in website traffic since many travellers will navigate from OTAs to your own site. Treat your OTA profile like a fully-fledged business profile, almost like an extension of your website, and work with account managers to get extra tips.
You can also build email databases and send out regular communications to keep visitors coming back and seeing what’s new on your website.
9. Responsiveness
You never know when and where someone will be researching travel and discovering your website. Ensuring your website is positive on all devices will mean you don’t miss out on the vast number of visitors booking on mobile devices.
Consider that 70% of smartphone owners use their device to research travel, and 90% switch between different devices during their research and booking phases of travel planning.
Having a mobile-optimised website means eliminating:
- Small, hard-to-read text that forces users to zoom in and out
- Large images that load slowly
- Small links that are difficult to click
- Lack of ability to quickly connect to your property directly
- Pages that don’t fit the screen and cause people to scroll unnecessarily
Google also now uses the mobile page versions of a domain for indexing and caching in search results, and subsequently, for ranking.
10. Booking integration
Once your website has impressed guests, informed them, and convinced them to book, the booking process itself needs to be fast and simple. Travellers will want to be able to choose their room, add-ons, and pay within a few simple clicks and get their booking confirmation as quickly as possible.
Integrating an online booking engine with your hotel website is the best and easiest way to do this. Your ‘Book Now’ call-to-action can go straight to your booking engine where guests can complete their booking, and you have the opportunity to upsell with extras, packages or upgrades. It’s here where you have the chance to maximise your revenue.
Your booking engine will also send out automated and personalised email communications so guests are kept in the loop about their reservation. On top of this, your booking engine can be used to capture reservations from travellers clicking through from your Facebook page, and also enables plug-ins for live rate shopping, so guests always know they’re getting the best price by booking directly.
5 hotel website design tips to increase conversion
Even if you’ve got everything right, guests might not always be satisfied or ready to book. To further streamline your booking experience and keep guests engaged, here are a few things you can do:
1. Minimise booking forms
We’ve all been there: you begin the process of booking something online, but are then faced with an endless form that feels like it’s asking you to recite your life story.
The more questions you ask of a potential guest, the more opportunity you give them to leave the booking part-way through. For this reason you should only aim to initially capture the details that are absolutely essential to lock in the booking.
Given the value of customer information in converting leads into customers, and customers into loyal return guests, you should still aim to capture as much information as possible. It’s just better to do it when the guest arrives at your hotel for their stay, as this removes the opportunity for them to abandon the booking.
2. Encourage email subscriptions
Those website pop-ups that ask you whether you would like to join a company’s mailing list work surprisingly well – these ‘lead magnets’ more than double the amount of website traffic that converts.
Ask your hotel website visitors to join your mailing list. If you would rather keep your site pop-up free, consider creating an eye-catching banner for each page, or dedicating a section of your homepage to attracting more subscribers.
Once you’ve got their email, you can craft tempting, compelling communications designed to turn them from a prospect into guest.
3. Add a calendar to your website
Most travellers will choose a destination then choose a hotel, rather than travelling somewhere purely to stay at a particular property. This means that putting your local region up in lights can help to convince potential guests that this is where they should travel (and that they should stay with you).
One effective strategy is to highlight any enticing events in the local area via a calendar on your website. You can also add any events that your property might have coming up, which can increase the likelihood of a guest choosing your hotel.
4. Link to your social media profiles
Overflowing with content – beautiful rooms and grounds, local attractions, happy guests – social media presents an incredible opportunity for hotel businesses. And by ensuring links to your profiles are featured in a prominent place on your site, you can drive more followers, more engagement and ultimately more conversions.
Building a social media audience helps to keep your hotel top of mind for potential guests. They may not book straight away, but they might in a few weeks, months or even years, particularly if you have a social media competition or promotion running.
It’s important to have a presence on the right platforms. Create profiles on those that your target audience uses: TikTok and Instagram for young people, Facebook for older people, and LinkedIn for business travellers.
5. Integrate analytics tools
Google Analytics is an incredibly useful tool, as it reveals which web pages are performing and which ones you need to optimise.
Regularly review and action the data-driven insights offered up by Google Analytics in order to ensure optimal website performance.
In the era of hotel commerce it’s vital that your website and booking engine integrate seamlessly so the booking experience remains smooth for your guests. It’s also a good idea to manage your booking engine reservations via a channel manager so you don’t have to manually add data to your PMS or double check inventory all the time.
How to use hotel website design templates
Hotel website design providers like SiteMinder offer a predefined template from which you can choose themes that suit your property. Each theme has a multitude of page types you can select to fit your hotel.
And for those special pages that you feel do need to be created from scratch, you are able to create your own custom pages easily and quickly with full editing tools that make creating pages and temporary promotions a breeze.
Templates are designed to be easy to use. So you only need to upload content to the pages that you choose to have activated, or to the custom pages that you can simply create.
In addition to the ability to switch seamlessly between page layouts, colour schemes and fonts, you can upload your own images, content, logo, and integrated widgets (such as TripAdvisor awards). This can all be managed through a user-friendly admin interface, so you can make updates quickly and easily.
Everything you need to do should be available from your dashboard. Ensure you add the following to your website:
- Property information and contact details
- Room types
- Amenities
- Social media links
- Your booking engine and booking button
- Photos and/or videos
- Any custom pages or content such as packages, tours, attractions etc
If you’re looking to see how a template works or want to test one out, you can take a free trial of SiteMinder’s website builder or watch a demo to learn more.
Sample content for a hotel website
Taking a look at sample content from another hotel website can also be a great way to get inspiration for your own.
If we delve deeper into one of the examples we shared earlier, we can see some ways that content is used to boost a hotel website.
Erakor Island Resort & Spa has used custom pages to create content for the specific services its brand can offer. This includes a page for weddings and wedding packages.

The page contains images, a video, plenty of descriptive content, as well as pricing and inclusions which you can see in the image. It’s a simple format but gives guests all the information they need to make a purchase decision by also offering them some engaging imagery and videos to get their imagination and anticipation building.
Erakor is also utilising a hotel app for customers to chat and ask questions. This will help them stay on the site and be more likely to make a booking.
Erakor has also created a custom FAQ page.

This is not only super handy for guests to find all the information they need about the property and the destination, but it’s also helpful for search engine optimisation.
In addition you’ll find pages for special deals, general packages, and plenty of information about the resort. Erakor is a great example of a hotel using templates and website content to its potential.
What is the top hotel website design company?
As well as being the industry’s leading hotel commerce platform, #1 channel manager, and #1 booking engine, SiteMinder is also a top three hotel website builder as ranked by the HotelTechAwards.
SiteMinder’s website builder is a feature designed specifically for hotel operators and hotel managers. It is an intuitive, user-friendly program that allows hotel operators of any skill level to create a beautiful, cohesive website in a matter of minutes.
Using SiteMinder, hotel operators can customise their website with their own photographs, logos and landing pages. In addition, SiteMinder’s website design allows a hotel to instantly integrate its web operations with other technology solutions.
For example, SiteMinder’s website builder works seamlessly with the other key tools such an online booking engine and channel manager. Ultimately, a hotel website builder is the simplest, most affordable way to create a well-designed hotel website.
If you’re a small accommodation provider, then consider trying Little Hotelier’s website builder which is especially built for small hotel managers, owners, and operators of boutique hotels, bed and breakfasts, etc.
Hotel brands that utilise SiteMinder for their web design often notice quick, powerful results. There’s almost always a direct correlation between their new website design and increased search engine results page rankings, higher conversion rates and more direct bookings.
“It’s been less than a year since we launched our brand website with SiteMinder and, overall, there’s been a 15% increase in website traffic, with 77% comprised of new visitors. This has led to a 20% increase in revenue from direct bookings,” said Rays Taganas of Golden Phoenix Hotel.
Hotel website design cost
SiteMinder’s website builder can be tried for free for 14 days. During the free period you’ll get to experience all the features of the platform and see the benefits it offers your property.
You don’t need a credit card to sign-up and there are no lock-in contracts so you can cancel anytime you want. Once you move to a paid subscription, pricing will vary depending on the size of your property so you are paying for what suits you best.
On top of the website builder you’ll also get a channel manager, PMS integration, booking engine, 24/7 support, performance and competitor insights, rate parity, and plug-in apps.